
Our T3 based Joomla templates have a number of useful and unobtrusive effects. They can be found by navigating to the effects menu item in the template admin.

The lazyload effect is used to delay the loading of images on the page. Images that sit below the visible viewport load once the user scrolls down the page.
Lazyload selector

When enabled this option provides the ability to specify a selector that you wish to apply the effect. eg #midCol img will only add the effect to images loaded in the main content column.
Lazyload not selector

This selector can be used to specifically exclude some images from the effect. eg if img.border is added here then all images with the class “border” will not have the effect applied to them.
Developer note.
The javascript to load this effect can be found in the js/template.js file and the code that is used to execute it can be found in the tpls/blocks/scripts.php file.

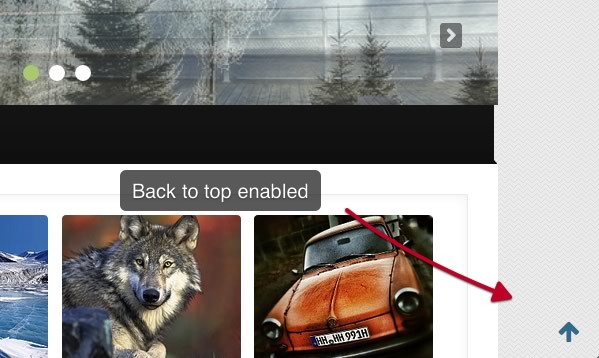
When enabled an arrow is displayed on the page which when clicked scrolls to the top of the browser window.

Developer note.
The code used to execute this function can be found in the tpls/blocks/scripts.php file.

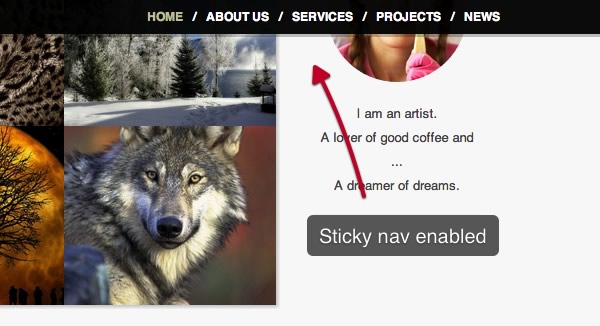
This feature makes the main menu stick to the top of the page after the user has scrolled down the page.

This feature utilises the core Bootstrap affix functionality.