
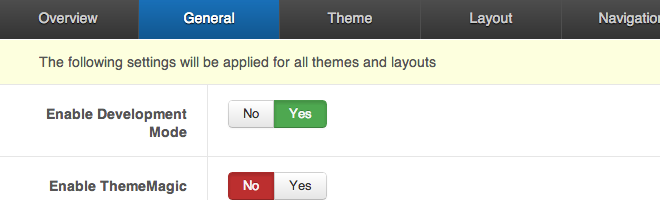
The general menu item in the template admin displays general settings available in the template.
The T3v3 framework has two separate modes depending on the context that you are using the template in.

When development mode is enabled, the template will only load LESS files + the custom.css file in the browser. This means that any changes to the template.css or template.min.css will not have any affect.
What is LESS?
LESS is a programmatic css language that can be used to speed up your development process. LESS is the preferred method for interacting with Twitter bootstrap which is the core css framework used by Joomla3 and T3 based Joomla templates.
Where are the LESS files located?
The LESS files are located in the template’s /less folder and use the LESS language to render and generate the css used on the page.
Key Points about using Development mode.

When disabled the template will load only css files and the Less files no longer have any direct affect on the output of the page. (Please see the document about the Compile to LESS feature for further information.)
Which files are loaded when development mode is disabled?
When Development mode is disabled the template will load the following css files:
Key Points about development mode disabled

This option needs to be enabled in order to use the Theme Magic theming function.
Disabling this feature has no affect on the front end of the website.

When enabled, this option combines and compresses the css files output from the template.
There are two files output from the template when this option is enabled:

When enabled this option removes the Joomlabamboo branding at the bottom of the template. A new text area is also created when this option is enabled which allows the user to add their own html which will appear in the bottom right hand corner of the template.
Developer note.
This code is referenced in the following template file: templates/your template/tpls/blocks/footer.php

This option allows the user to add extra css files, js files, inline css or inline css to the head of the template. This option can also be used to add analytics to the template head.
To include full files - add the full file reference for the file you want to add here.
1. CSS File reference.
<link rel="stylesheet" href="/path/to/file.css" type="text/css" >
2. Javascript file reference
<script src="/path/to/file.js" type="text/javascript"</script>
3. Adding google analytics
In order to add google analytics to your site simply add the full code snippet provided by Google for this - including the script tags.
<script type="javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-1112297-2']);
_gaq.push(['_setDomainName', 'yourdomain.com']);
_gaq.push(['_setAllowHash', false]);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
4. Adding Inline javascript.
<script>Your custom Javascript code</script>
5. Adding inline css
<style type="text/css">body {font-family: sans-serif;font-size: 80%}</style>