Build.r ... now with added Parallax
15 Apr 2016 - Written by Anthony Olsen
Posted in Joomla Templates
Yesterday I released an update to the Build.r template that adds the option to turn any of it's rows into a smooth scrolling parallax driven display. Parallax is one of those design "innovations" that you either love or hate, but one thing for sure is that users and clients love the option of being able to use it if they can.
I like the judicious use of the effect and think that in some cases it can work well to push your point. But please, I must ask that you use the Parallax in the Build.r template responsibly ....
What is parallax?
Parallax is basically the effect where two or more elements on the screen move at different rates so it gives the impression that the website is a multi-layered 3 dimensional design.
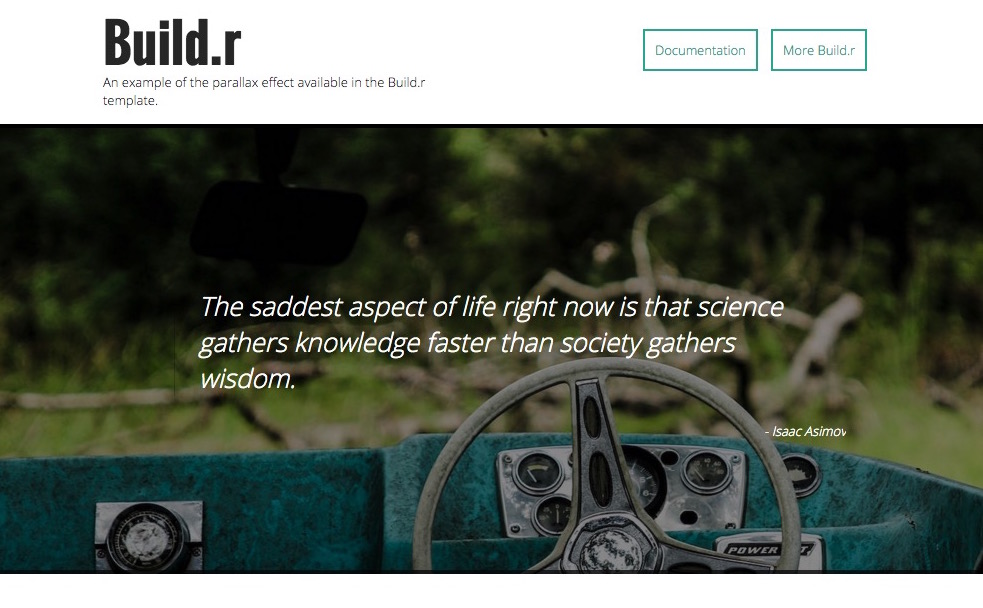
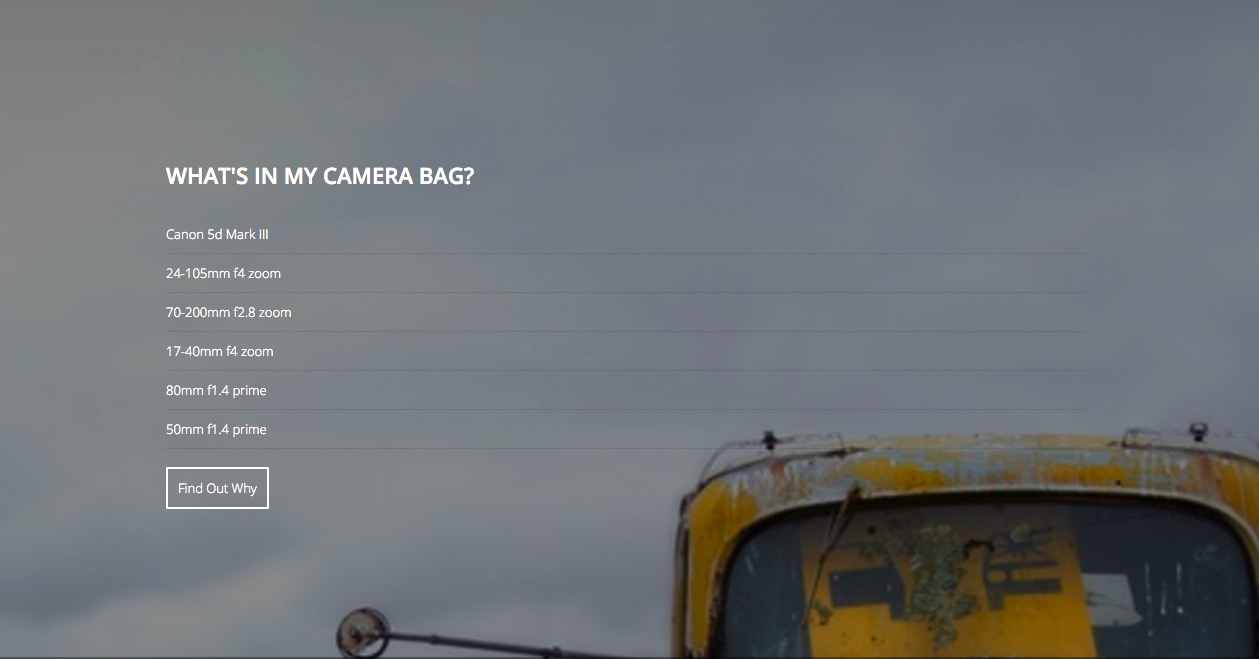
You can see how we implemented it in Build.r by visiting the Build.r Parallax demo page.
A quick example
As you can see in the example below when the row is at the bottom of the page the top portion of the image is displayed.

However when the user scrolls further down the page, more of the image can be seen however the row content stays in the same position which gives the effect that the background image is scrolling faster than the content.

How is it implemented in Build.r
We added parallax to Build.r so that you can turn it on or off on each row as needed. You can also control the rate at which the background image moves, the image size plus a few other display characteristics as well.
For a full run down on how to use parallax in Build.r check out the parallax documentation.
What else has been happening?
Documentation
The last week or so we have continued to write the documentation for Build.r. There is still a bit of work to do but we are gradually filling the gaps.
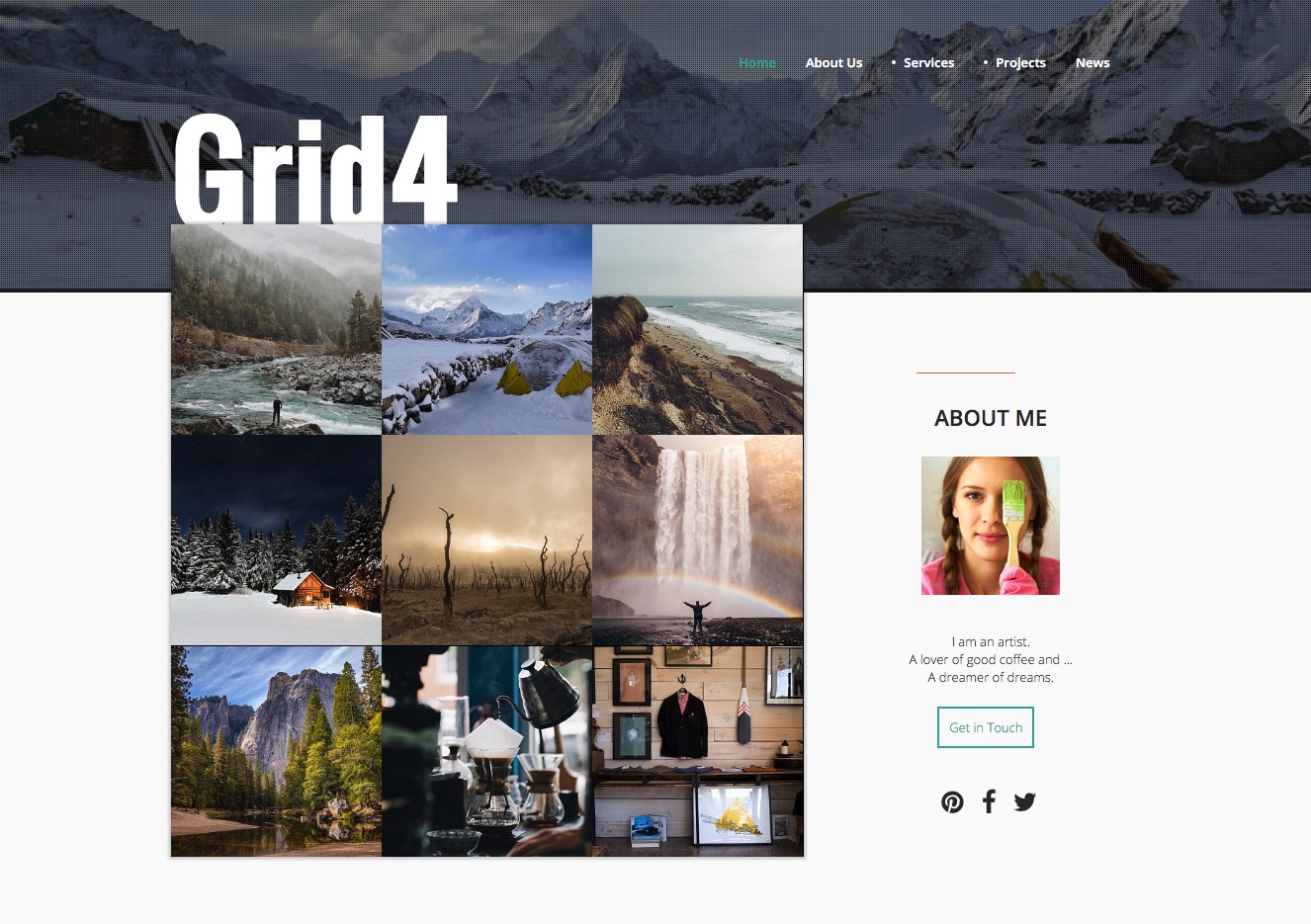
Grid4
I have also been working on the next template release which is a reboot of the Grid3 design using Build.r child theming. It's an enhanced design with all the power of the Build.r template so it's incredibly flexible.

Build.r for Wordpress and porting older themes
We also have a Wordpress version of Build.r approximately 75% finished. Once we have the Grid4 template released and finalised we will have a good working model for how older themes can be ported to ZGF5, and we will then be able to release a roadmap and time frame for when that will happen. Based on how quickly Grid4 came together this process should be relatively speedy.
For now ... please enjoy parallax enabled Build.r ... responsibly.
blog comments powered by Disqus