Build.r
Joomla 3+ Template
Build.r is a do it yourself starter theme that truly puts control of your design at your finger tips, without compromising on performance, flexibility or functionality. It's also built on the Zen Grid Framework v5 which means it's super fast and capable of achieving ridiculously high page speed scores in Google page speed tests. More
-

Feature rich, fast and flexible ...
Buildr is built on the Zen Grid Framework v5 which breaks open Joomla templating conventions by providing an intuitive drag and drop layout tool which makes it easy to move modules around the layout. Changing the position of a module in it's native row or moving it to another area of the layout is done in seconds. In addition to this the design elements are all accessible via the template interface making it possible to create a wide range of designs without touching any code whatsoever.
Build what you want with a set of 12 fully fledged starter themes
Build.r features 12 pre built designs with a selection based on our existing popular starter templates - Responsive, Xero, Base4, Koan, Revision, Standard and Zenbase. In addition to these, we have also created some new more creative themes to show you exactly what Buildr can do - Background, Backgrounder, Rows, Writer and One Page.
-
Checkout screenshots of the Build.r preset themes below.
All of the following themes are built using the built in settings, with no extra css neeeded.
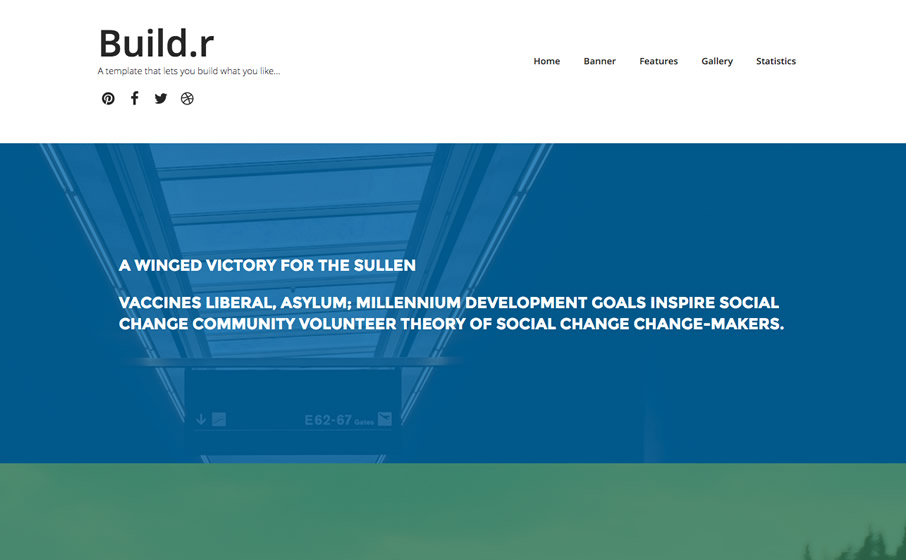
Fullscreen background
The Background theme is an elegant one page design that uses the Zentools2 Backstretch slideshow as a fullscreen slideshow. It's an ideal way to create a landing page or a simple entry point to your site.
-
One Page Theme
Another new theme is the One Page design. It features the one page menu (which can be used across all of the Build.r styles) and a mix of full width rows and tight grid spacing.
-
Writer Theme
Writer is a minimal narrow content design that is ideal for a minimal blog or content heavy site. It features Build.r's ability to easily add a full width background image underneath a row of modules as well as being able to add an empty block of space in the layout using the spacer element.
-
Backgrounder Theme
The Backgrounder theme uses the Zentools2 slideshow as a sliding background that sits underneath the content. It also features transparent overlays and bold colours across the rows of content. We liked this one so much we made it the default theme for the demo site.
-
Rows Theme
The Rows theme is a dedicated one page theme that uses striking rows of transparent colour on top of beautiful images to make it's point. It's a design that would work well as a simple product page, or landing / entry point for a striking business website.
-
Responsive
The Responsive theme is based on our very first foray into building responsive Joomla templates. Responsive is an elegant and very minimal design that's already been used on a multitude of sites, our members seem to love the focus on white space and a few sharp lines.
-
Base4
The Base4 theme is the Zen Grid Framework update to our first Bootstrap 3 theme released back in March 2014. Like Responsive it is also clean and minimal and proved to be very popular for business and high content sites.
-
Xero
The Xero theme was the first theme built to be used with the Zen Grid Framework. This implementation is slightly different however it still maintains the bold colour palette with plenty of white space.
-
Koan
The Koan theme was a part of the Zen Building Block collection we released all the way back in September 2012. Koan is an elegant design that features a boxed layout, subtle tones and a bold bottom / footer area.
-
Revision
The Revision theme is the Koan theme's darker sister. It uses a mix of near black colours to create depth around the logo, menu and and background set against a pure white content area to make your content stand out.
-
Standard
The Standard theme has a dark header area like revision, but features the fullwidth layout seen in our previous Standard and Avanti themes before it. Over the years, this design has been used well on corporate, photography and even a site for artists / painters.
-
Zenbase
The Zenbase theme is best described as empty. The original Zenbase theme was even more minimal than the Responsive theme and this incarnation follows in that tradition. It's a theme we packaged for those warriors who want to dig deep and create a design from scratch.
-
Grid4
Grid4 is the latest in the Grid series of themes. It's also the first child theme built for Build.r and was the template release for May 2016. See all of grid4's features.
-
Blankly
Blank.ly is the style guide for the Build.r template. It is a downloadable quickstart package and online style guide for the tools that are available in the Build.r template.
Key Build.r features
The Zen Grid Framework v5 (zgf5) builds on the feature rich performance driven power of v4 and adds a whole lot of flexibility for creating layouts and new designs.
-
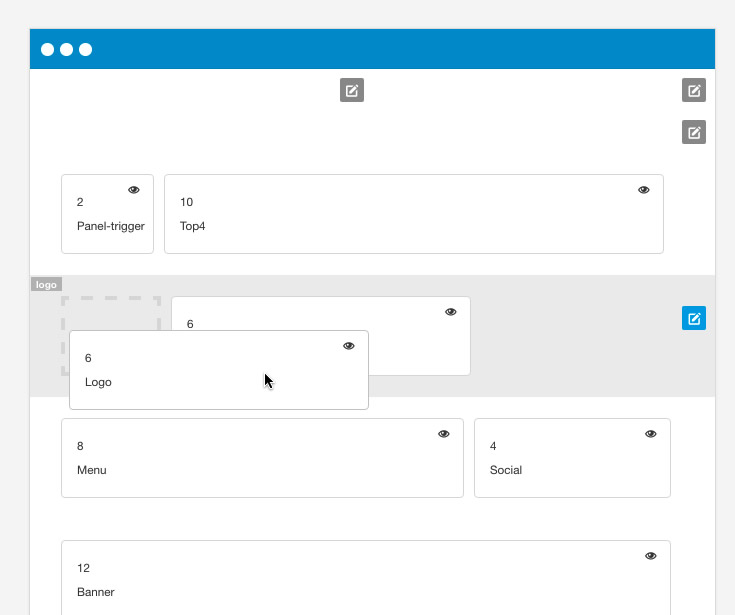
Drag and Drop modules
ZGFv5 based themes come with a revolutionary layout interface that allows you to drag any module to any other position in the layout. This means that you are no longer restricted to hard coded positions in the template and you can easily create a new layout without editing one bit of code.
-
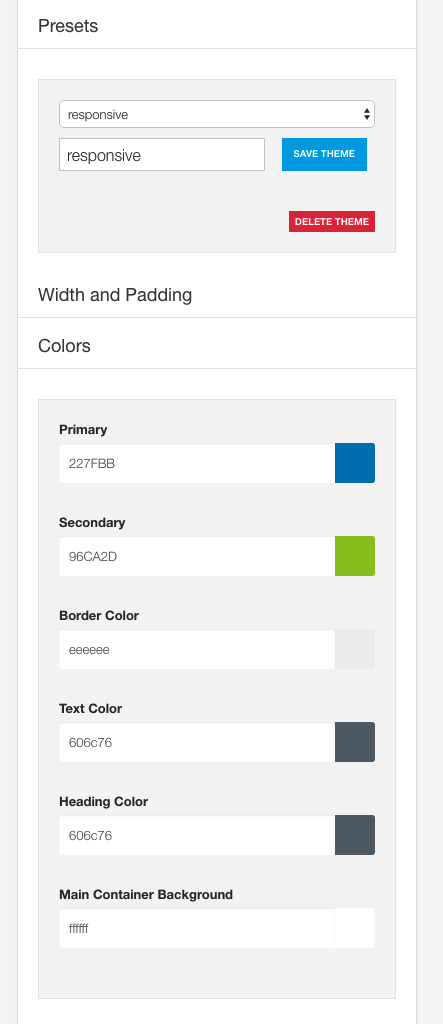
Granular design system
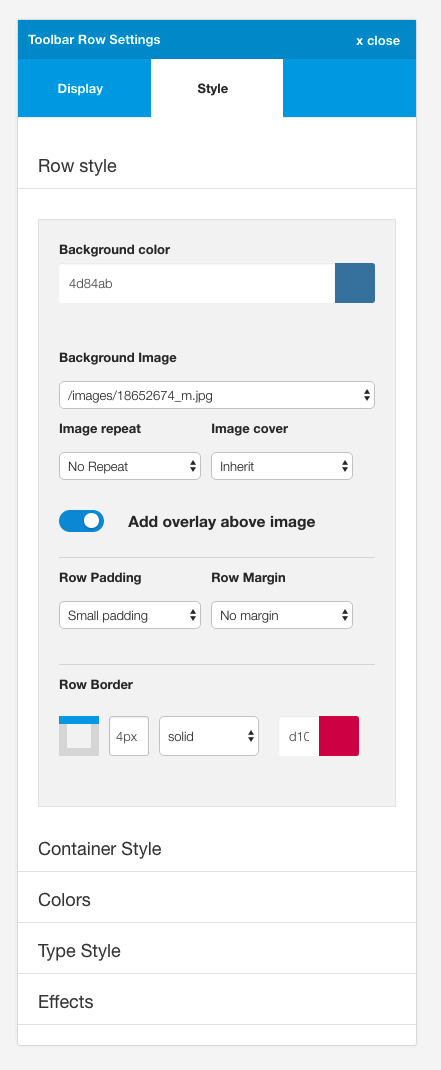
ZGFv5 based themes have an extraordinary amount of visual control embedded in the design panel. This control is organised neatly on a row by row basis, giving you access to elements such as background colour, and image for the row and it's container, as well as margin and padding, borders, link colour, text colour, heading colour and more. The framework's preset system means that you can easily save set states of the theme and swap between palettes across different pages on your Joomla site.
-
New layout elements
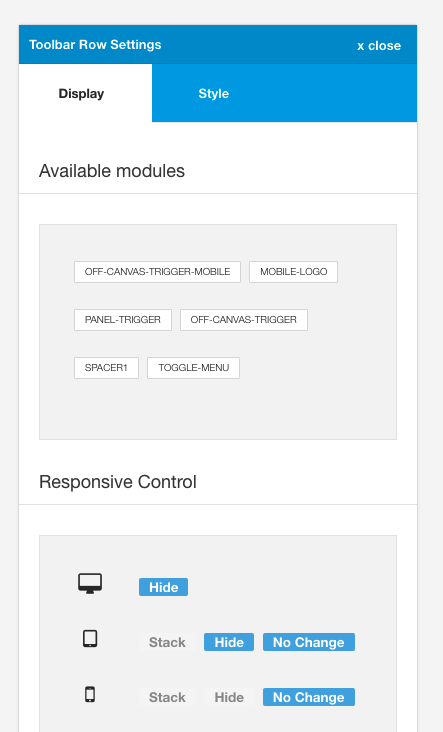
As a part of breaking open the layout control we have also added a number of other layout blocks that make it possible to control the specific position of layout elements including Social Icons, Off Canvas Trigger, Panel trigger, Select Mobile Menu, One Page menu and the Toggle Menu. In addition to this we also added a new spacer element that can be used to add empty or white space in any row, and a mobile logo and mobile social icon element to allow you to move the logo and social icons for different screen sizes.
-
Background Position
ZGFv5 based themes all come with a background position and an overlay sits on top of the background content. This is ideal for adding a background slideshow to any page or for creating a transparent layer between your content and the website's background. The demo site for Buildr features this on a number of the pages with a Zentools slideshow in the background position creating a beautiful slideshow underneath the content.
-
Child themes
While all of the themes that come with Buildr have been created by using the built in interface, it is also possible to create a child theme simply by adding a .less css file in the less/child folder.
-
More responsive control
Our templates have always provided a lot of control when it comes to determining how it will display across different screen sizes. ZGFv5 themes build on this by allowing you to hide elements at grid collapse and nav collapse breakpoints in addition to phone, tablets and desktops. It also provides the ability to control the gutter widths for tablets and phones so if you need to make more of the space available on small screens you can reduce margins but keep your beautiful large margins for your desktop users.
Screenshots of the ZGFv5 interface
Design Sidepanel
Drag and drop module positions

Available Modules

Row Settings

Other Zen Grid Framework v5 features at a glance
In addition to the above, ZGF5 themes have the same rich feature set as our previous Zen Grid Framework v4 based themes:
- High performance out of the box
- Extensive font control with access to a sensible Font Stack, Google fonts and Typekit.
- A selection of responsive menu options including Toggle Menu, Off canvas, Select and Stacked.
- Dropdown menu with 3 types of animated effects.
- Accordion menu to transform any vertical Joomla menu into an accordion or panel menu.
- Dedicated one page mode to turn any page or website into a one page website.
- Hidden Panel for displaying modules like user logins.
- Off canvas position for displaying less important content on the page but off the screen.
- Built in css3 effects to make each rows slide, bounce or fade in as the user scrolls.
- Handy tools like back to top buttons, sticky menus, image lazy load and more.
- Granular control over responsive breakpoints to target where your design breaks.
- Social sharing and social network integration.
- Developer friendly architecture, for users who want to bypass the interface and dig deep into code.
- Bootstrap2 and Bootstrap3 compatibility.
- Font Awesome 4 font icon support