How to add Disqus comments to your Zen Grid Framework Template
08 Feb 2018 - Written by Rob Went
Posted in How to Joomla
Zengrid 4 templates contain a set of template overrides for the core Joomla components which modify their output to create unique layouts and add framework specific css classes.
Usually, when you create a template override, you copy the existing view files from the component into the templates html folder. In a zengrid template, these files already exist, so any modifications would be wiped out when you update your template. However, it is still easy to override the default views and keep those changes safe.
In this example, we will create an alternative layout for the single article view, and then modify it to add disqus comments.
Creating an Alternative Single Article View
The core view file for the single article view comes from the following location:
components/com_content/views/article/tmpl/default.phpIn a standard template override, this file would be copied to the following location:
templates/YOUR_TEMPLATE/html/com_content/article/default.phpWhen you check this location, you will see that this file already exists. We will leave this file in place and then create a new layout in the same folder.
Create the following file:
templates/YOUR_TEMPLATE/html/com_content/article/comments.phpand then copy the contents of the default.php file into comments.php.
Our comments.php file is now an 'alternative layout'.
Open up the file and look for the following line:
<?php echo $this->item->event->afterDisplayContent; ?>This is where plugins insert their code after the article content, so it should be a good place to insert some comment code. Copy your comment code from disqus.com, or any other comment system provider, and paste it underneath the above line of code and then save the file.
Note: In some zengrid themes, the default.php file is just a simple file that loads another file from the framework folder. If the default.php file only includes a few lines with an include declaration, the default.php file being used can be found at zengrid/html/com_content/article/default.php so copy the contents from there instead.
Telling Joomla to Use the Alternative Layout
Now we have an alternative layout, we need to tell Joomla to use it instead of the default.php file.
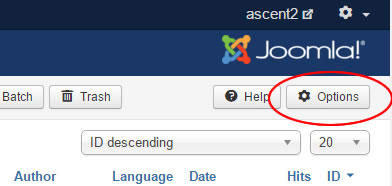
To globally set the default layout, go to the article manager screen and click on the options button in the top right of the screen.

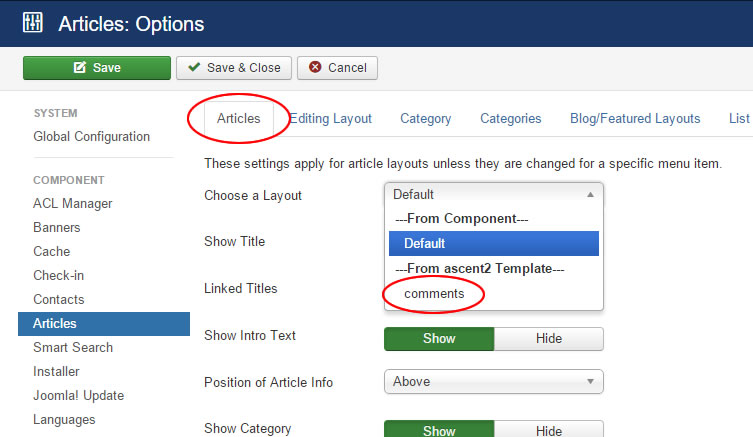
In the global options screen, under the first tab 'Articles', the first option 'Choose a layout' should now contain our comments file.

Select the new comments option and then save the settings. Now go to the frontend of the site and check any single article and you should see your comments working at the bottom of the page.

Notes on Assignment
In the example above, we have set the new article layout to be the default view in the global parameters. Layouts can also be assigned in other areas with the following hierarchy.
- Menu item options
- Article options
- Global options
In a single article menu item, you can set the layout to be used in the artice settings tab. This will override any other settings.
The layout can also be set in the article edit screen. This will override the default option from global parameters, but can be overridden by the menu settings if the article is assigned to a menu item.
This is similar for other components and views, such as blog layouts, single contact page etc.
Use Cases
The example above adds new functionality to a layout, but alternative layouts can be used for many different reasons.
As above, you may want to introduce new functionality. In the case of adding comments, since blogs are updated more often than static pages, you could set the default layout to use the comments file, and then set static pages to use the default view in their menu item options. Then when new posts are added they would automatically use the view which shows the comment form.
You may just want to rearrange elements of an existing layout such as the title and article details in the single view, or making a featured image show above, or to the side of article text in a category blog.
You can create as many different layouts for different views as you like. As long as the files have custom names and don't replace the original files, they will always be safe when you update your template.
blog comments powered by Disqus
