How to optimise images with Kraken
25 Nov 2014 - Written by Paul Burndred
Posted in How to Joomla
There are a number of offline and online options available to help you to do this and today I’m going to be giving you a walk through Kraken, a free online image optimisation service.
Why is optimising images important?
- Images straight out of a camera are always large files and are too high a resolution for the web. Web pages that contain such images can be too large in size and will have poor performance.
- Mobiles have reduced download speeds, capacity limits and smaller cache sizes, so big file sizes will severely affect mobile browsing performance.
- Sites which load quicker offer a better user experience and are less likely to see high bounce rates.
- Search engines actively reward sites that load quickly.
- Smaller sites will use less disk space and bandwidth.
- Images often make up the bulk of a sites total file size, so image compression/optimisation can make significant differences to page load speeds.
Before optimising images
Always make a master copy before optimising an image. Once an image is edited and optimised for the web, it is not suitable for printing. An image can easily be reduced in size but is very difficult to increase in size.
Understanding compression
There are two different methods of compressing an image, which are:-
Lossy compression This removes data from the image, although in most cases the reduction in quality isn't noticeable. The file size will be substantially smaller than lossless compressed images. A .jpg is an example of a Lossy format.
IMPORTANT
Lossless compression There will be no reduction in image quality, but file sizes will be larger compared to lossy compression. A common example of a lossless format used in websites is the .png.
Using a photo editor

Prior to optimising the image in Kraken, it should be cropped to a pre determined size and then saved in a web format – in this case a .jpg.
As the image will be compressed only twice in this tutorial that is an acceptable level and it will saved in the editor at the high quality level.
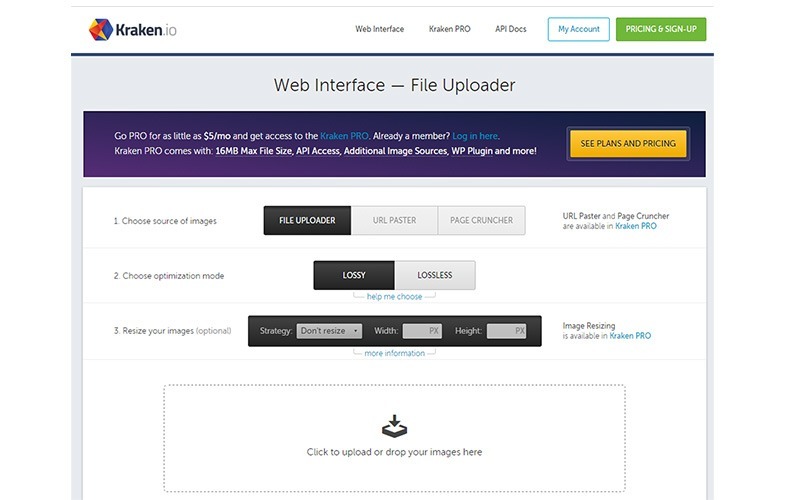
Using Kraken

Load the Kraken website and select the compression type (lossless or lossy). In this case the setting is left at the default which is lossy, then upload the images via the drag and drop section in the Kraken interface.
As the images are processed the file size savings will be listed alongside the image, once all the images are finished I'd suggest saving as a .zip file.

Once the zip file is downloaded to your machine, extract the file and upload the optimised images to your website.
Other options
There are other image optimisation / compression options that are worth a look (although some examples below are png only) and these include:-
- http://www.smushit.com/ysmush.it/
- http://luci.criosweb.ro/riot/
- http://www.punypng.com/
- https://tinypng.com/
- https://compressor.io/ (thanks Rowan)
- http://pictureslash.com/ (thanks to the member that suggested this one)
If you have any more favourite sites to add to the list above, please let us know.
blog comments powered by Disqus